How to create a status page for your app or website?
Today we turned on new feature in AppBeat web app, called “Public pages”. This feature is available for free (if you don’t have AppBeat account yet, you can create it here - yes, it is free :)
What are status pages?⌗
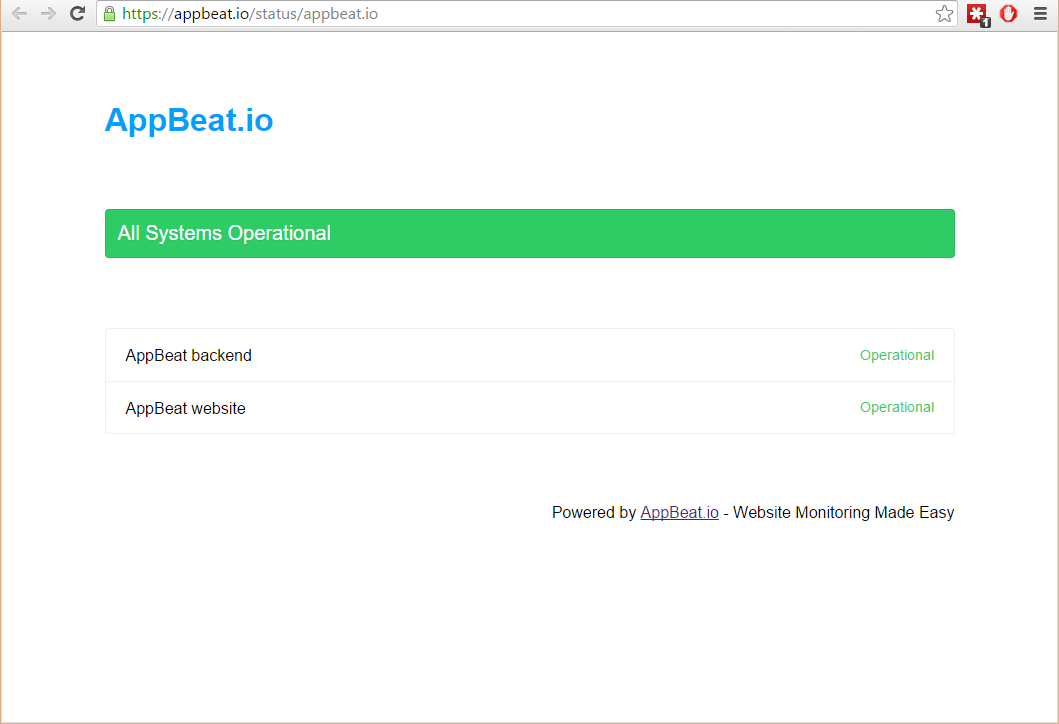
Do you have web site or online service and want to add page which displays live status of your service? Something like this?

There are some commercial providers which provide similar pages (usually for monthly fee), but you have to manually update statuses or bother with third party monitoring integration.
With AppBeat this becomes very simple and automated, because we also provide monitoring (All-in-One solution!). Here is how you turn this feature.
After you created your own monitors by clicking “Add new check” button and your “Live status” module displays everything green (status OK), you should click on “Public status” button from left sidebar.
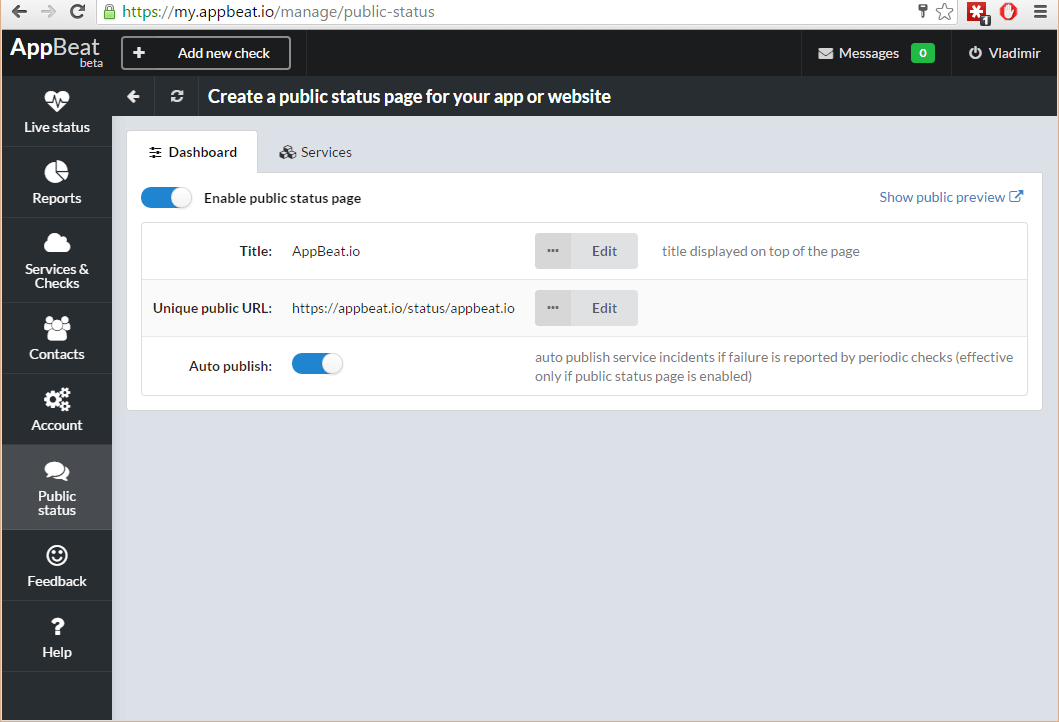
Status pages are by default turned off and you have to click “Enable public status page” to enable it:

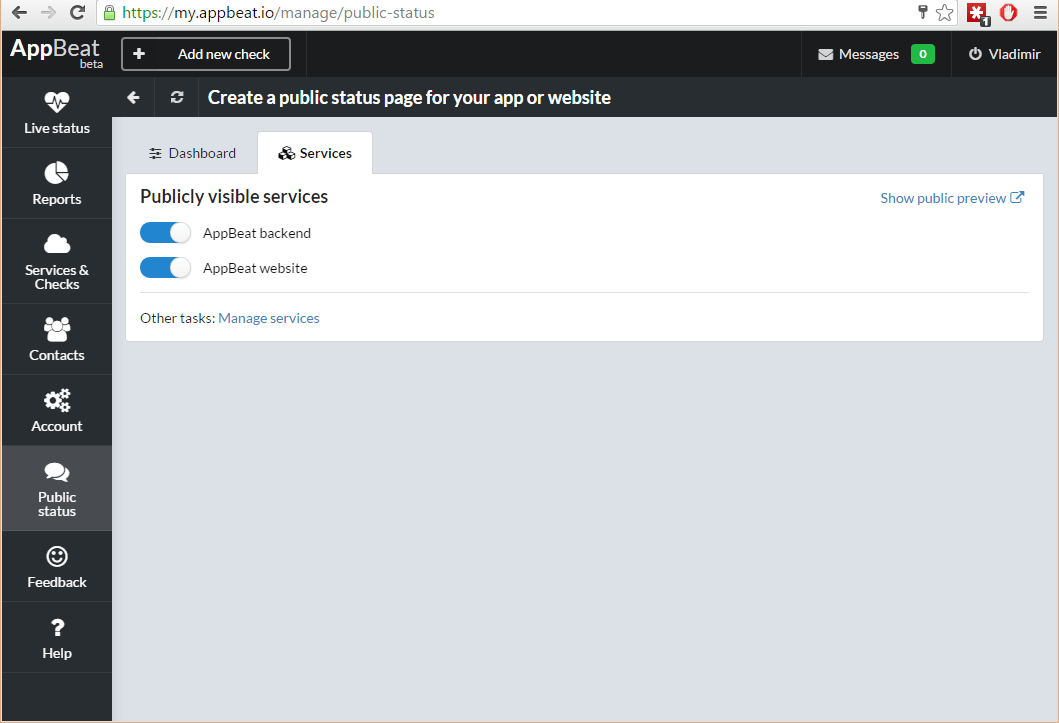
When you customized your title and URL you can click second tab: “Services”:

Here you must explicitly turn on which services you want to share with your visitors. If you don’t like service names or if it has default name “My Monitored App” you can click link “Manage services” which is located under “Other tasks”.
That is it! You can check what your users would see by clicking “Show public preview” link. If there is something you don’t like just return to AppBeat and edit it again. You can then copy “public preview” link and paste it to your page.
Please note: this is just beginning. We plan to upgrade this feature even further very soon. We will allow you to write your own status updates and comments during service disruptions so your customers will exactly know what is going on.
We will provide you status history and option for scheduled maintenance.
Stay tuned :)